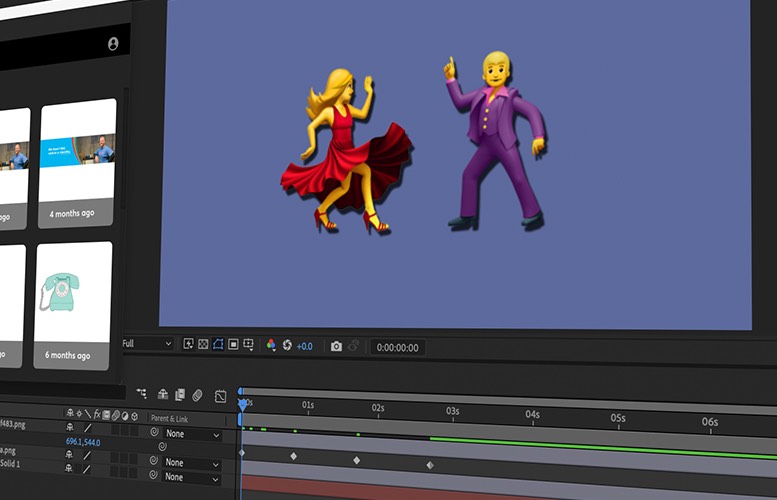
What is a Lottie?
According to the official Lottie Files website, “A Lottie is a JSON-based animation file format that enables designers to ship animations on any platform as easily as shipping static assets. They are small files that work on any device and can scale up or down without pixelation.” Listen, I’m not going to claim to be some tech coding genius because I’m not. However, I do know a guy. Ladies and gentlemen, our very talented Web Developer Extraordinaire, Ryan.
Thanks for sitting down with me, Ryan. So, can you help our readers out and explain in layman terms what JSON is?
I sure can, but I do have some other stuff to get done, so I’ll have to keep it brief. JSON, which stands for JavaScript Object Notation, is a lightweight data-interchange format based on a subset of the JavaScript Programming Language Standard ECMA-262 3rd Edition – December 1999. JSON is a text format that is completely language independent but uses conventions that are familiar to programmers of the C-family of languages… What is my favorite C-family language? I’m glad you asked…
I didn’t…
Before I can really answer that, I have to dig into some history. You see way back in 1966, there was a man named Mart…
Alright... Thanks, for your time, Ryan!

When you zoom in on the text on the .gif, you’ll start to see the quality difference with strange artifacts and discoloration. Not to mention, Lottie is multi-platform which means it will work on iOS, Android, web, and React Native without any hiccups. The benefits go on and on.
When we launched our new site darcicreative.com back in November of 2020, we knew we wanted to incorporate our Art Director Megan’s awesome hand drawn sketches, but with a subtle, yet stylish twist using Lottie. Check out the turning pages of the book on the About Page and the ringing telephone on the Contact Page. Pretty neat, right? The movement isn’t overwhelming and just adds a little more pizazz to the site.
If you want to chat about using Lottie to add some movement to your website, contact us today!
To learn more about Lottie, head on over to Lottie Files.